
Tous les éléments HTML peuvent être considérés comme des boîtes, c'est le "modèle de boîte CSS"
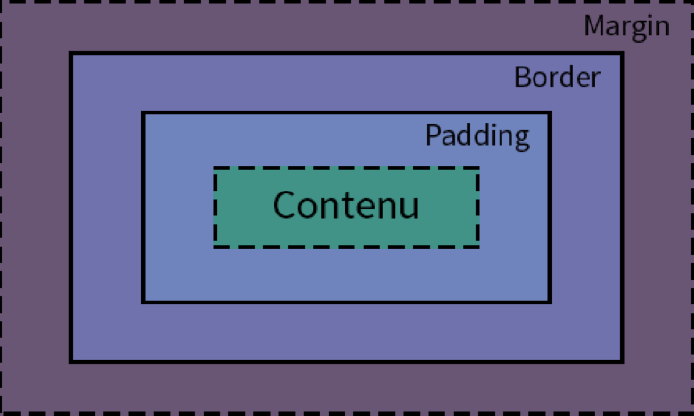
La boîte virtuelle qui englobe tout élément est formée...

Le contenu est l'élément lui-même : texte, image, etc.
Le remplissage est l'espace transparent entre le contenu et la bordure
On peut spécifier la taille du remplissage à l'aide des propriétés padding, padding-top (haut), padding-bottom (bas), padding-left (gauche) et padding-right (droit)
La bordure s'étend autour du contenu et du remplissage
On peut spécifier les caractéristiques de la bordure à l'aide des propriétés border, border-color, border-style et border-width (largeur)
La marge est l'espace transparent entre la bordure et l'élément conteneur
On peut spécifier la taille de la marge à l'aide des propriétés margin, margin-top, margin-bottom, margin-left et margin-right
Le modèle de boîte permet d'ajouter une bordure aux éléments et de définir l'espace qui sépare les éléments
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Le modèle de boîte CSS</title>
<style>
div {
background-color: yellow;
padding: 20px;
border-color: green;
border-style: dashed;
border-width: 10px;
/* border: green dashed 10px; */
margin: 40px;
}
</style>
</head>
<body>
<p>
Cet exemple illustre le modèle de boîte. On y
remarque le contenu (texte), le remplissage,
la bordure et la marge.
</p>
<div>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Duis tempor, metus et
fringilla tincidunt, ex ex porta sapien,
tincidunt vulputate orci lacus quis neque.
</div>
</body>
</html>