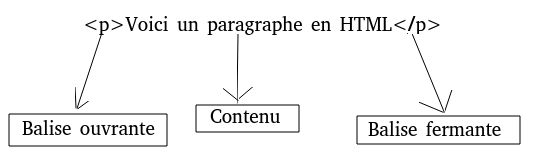
Les éléments HTML vont permettre de créer la structure d’une page HTML, de définir le contenu de la page et d'envoyer certaines information au navigateur (le titre de la page et le type d'encodage utilisé par exemple). Un élément HTML se définit par une balise ouvrante, un contenu et une balise fermante1.
1: Nous verrons qu'il y a des éléments qui n'ont pas toujours de balises fermantes
Un élément HTML est constitué de balises ouvrante et fermante mais peut aussi être constitué d'une seule et unique balise. On l'appele alors "balise orpheline".
Voici comment on peut écrire une balise:
Voici un exemple de balise orpheline qui permet de faire un saut de ligne:
<br>
Et une autre exemple qui permet de faire afficher une ligne qui délimite le contenu
<hr>
Les balises ne sont pas sensibles à la casse (case insensitive). Ceci veut dire qu'il n'y a pas de différence que l'on écrive la balise <P> ou la balise </p> en minuscule. Cependant, l'écriture en minuscule est largement recommandée.
Voici un exemple d'attribut pour la balise img

Ici l'attribut "href" permet de connaître l'emplacement et le nom du fichier à afficher.
| Élément | Signification | Exemple |
|---|---|---|
| head | Entête du document (non visible). |
<head> <title>Mon premier document</title> ... </head> |
| body | Corps du document (visible). | Voir exemple de page Web complète plus haut. |
| p | Paragraphe. |
<p>Ceci est un paragraphe</p> |
| h1 à h6 | Titres de niveaux 1 à 6. |
<h1>Chapitre 1</h1> <h2>Section 1.1</h2> |
| pre | Texte préformaté, pour afficher du code source par exemple. |
<pre>
class Hello
{
static void main(String[ ] args)
{
System.out.println("Bonjour !");
}
}
</pre>
|
| br | Saut de ligne à l'intérieur d'un autre élément, par exemple d'un paragraphe. Utile pour des poèmes ou une adresse. |
<p>Je commence mon paragraphe ici et je <br> saute une ligne en plein milieu, mais c'est toujours le même paragraphe</p> |
| hr | Insère une ligne horizontale. |
<hr> |
| em | Pour emphasized. Met un texte en évidence. |
<p>Ceci est <em>important!</em></p> |
| strong | Met un texte en évidence forte. |
<p>Ceci est <strong>très important</strong></p> |
| mark | Représente un texte marqué ou surligné à cause de sa pertinence dans le contexte. |
<p>Rappelle-toi notre rendez-vous à <mark>17h</mark></p> |
| del / ins | Indique que le texte a été |
<p>Ce texte est à <del>enlever</del> <ins>ajouter</ins></p> |
| sub / sup | Indique que le texte est un exposant ou un indice. |
Le Web a été créé en 1989<sup>Note 1</sup> par Tim Bertner-Lee. |
Comme dans les autres langages de programmation, il est important que le code HTML soit clair et facile à lire
Pour ce faire, nous pouvons ajouter des commentaires à notre code
Les commentaires constituent une balise spéciale qui sera simplement ignorée lors de l’interprétation
Les commentaires s’écrivent comme suit :
<head> ... <!-- Je suis un commentaire --> </head> <body> <!-- et les commentaires ne sont jamais affichés! --> Ceci est du contenu et sera affiché. </body>
Les commentaires peuvent être insérés aussi bien dans l'élément head que dans l'élément body
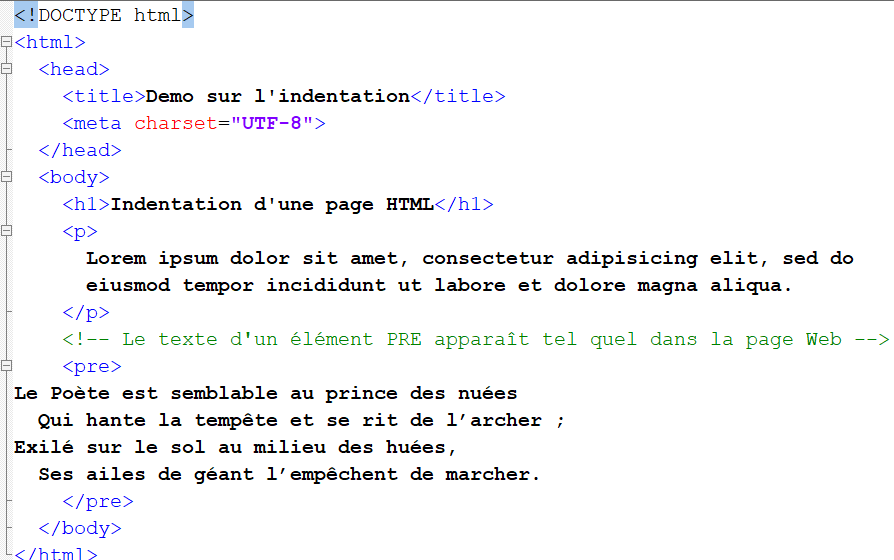
Il est important d'indenter le code selon l'arborescence des éléments (contenant/contenu). Dans l'exemple qui suit, l'élément html contient les éléments head et body qui à leur tour contiennent d'autres éléments
Voici un exemple de code source bien indenté :

À noter que le contenu des éléments pre s'affiche exactement comme il est écrit à l'intérieur des balises
Pour qu'il soit affiché à gauche, il faut donc le mettre complètement à la marge de gauche dans le code source
<a href="index.html" target="_blank">Retour à l'accueil</a>
On a :
| Chaîne | Signification |
|---|---|
| <a ...> | balise ouvrante |
| href | attribut |
| index.html | valeur d'un attribut |
| target | attribut |
| _blank | valeur d'un attribut |
| Retour à l'accueil | noeud de texte |
| </a> | balise fermante |
Voici les termes et les concepts à maîtriser :
| Terme | Signification |
|---|---|
| Document | Le document est la page Web une fois interprétée et construite par le navigateur Web. Dans la page source, le document est inclus dans les balises <html>...</html>. |
| Élément | Les éléments sont les éléments constituants d'une page Web. Ils contiennent d'autres éléments, ou du texte ou des commentaires. Ils possèdent ou non des attributs. |
| Attribut | Propriété d'un élément, par exemple la source d'une image (attribut src) ou le texte à afficher si l'image est introuvable (attribut alt). |
| Noeud de texte (text node) |
Contenu textuel contenu dans certains élément à l'intérieur du body, comme dans les éléments p, div, header, pre, span, etc. |
| Balise | N'est pas un pièce constituante d'un document, mais dans le code source de la page, délimite un élément. |