HTML signifie Hyper Text Markup Language
HTML est le langage de balisage standard pour la création de pages Web
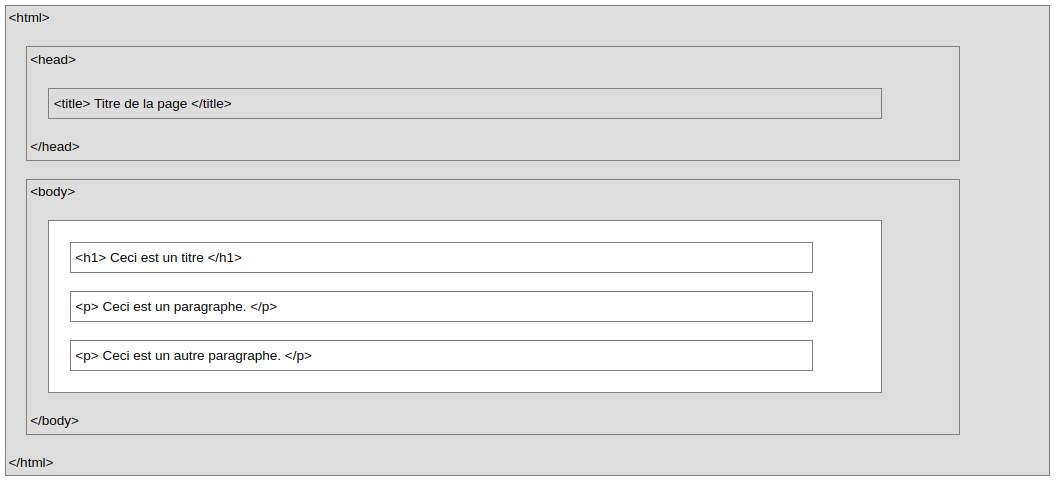
HTML décrit la structure d'une page Web
HTML se compose d'une série d'éléments
Les éléments HTML indiquent au navigateur comment afficher le contenu
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invente le www |
| 1991 | Tim Berners-Lee invente le HTML |
| 1993 | Dave Ragget sort le HTML+ |
| 1995 | Groupe de travail HTML définisse HTML 2.0 |
| 1997 | HTML 3.2 |
| 1999 | HTML 4.01 |
| 2000 | XHTML 1.0 |
| 2008 | Première sortie du HTML5 |
| 2012 | WHATWG HTML5 Standard |
| 2014 | W3C Recommandation: HTML5 |
| 2016 | HTML 5.1 |
| 2017 | HTML5.1 2e Edition |
| 2017 | HTML5.2 |

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Page Web de base</title>
</head>
<body>
<p>
Ceci est un tout petit paragraphe.
</p>
</body>
</html>
Le premier élément essentiel d'une page Web est la déclaration doctype. Elle est constituée d'un point d'exclamation, suivi du mot "doctype" écrit en lettres majuscules et du mot "html".
<!DOCTYPE html>
Son rôle est d'indiquer à tous les outils logiciels qui vont lire la page Web, comme les navigateurs et le validateur du W3C, que le code est (ou est supposé être) conforme à la norme HTML5.
L'élément html est l'élément racine de tout le document, au sens oû tous les autres éléments seront inclus dans l'élément html.
Même si ce n'est pas strictement obligatoire, il est fortement recommandé d'indiquer la langue du document.
Page en français :
<!DOCTYPE html>
<html lang="fr">
...
Page en anglais :
<!DOCTYPE html>
<html lang="en">
...
L'élément head, premier enfant de l'élément html, contient des données qui ne seront pas affichées par le navigateur. Ces données seront quand même lues et interprétées par lui (et éventuellement par d'autres outils logiciels).
Les principales données inclues dans l'élément head sont le jeu de caractères et le titre de la page.
Le jeu de caractère utilisé est indiqué par l'attribut charset de l'élément meta.
Page en UTF-8 :
<head>
<meta charset="utf-8">
...
Page utilisant seulement l'alphabet latin :
<head>
<meta charset="iso-8859-1">
...
Le jeu de caractères recommandé est UTF-8, étant donné qu'il peut être utilisé par à peu près toutes les langues existantes.
Remarque : il est nécessaire que le jeu de caractères utilisé pour créer la page (celui utilisé par l'éditeur de texte) soit le même que celui annoncé dans l'en-tête de la page Web.
L'autre donnée importante fournie par l'élément head est le titre de la page. Ce titre, indiqué par l'élément title, n'est pas affiché dans la page, mais dans l'onglet de la fenêtre du navigateur.
Il est important de bien choisir le titre d'une page, car c'est cette information qui sera enregistrée dans les marque-pages (signets) des visiteurs.
<head>
<title>Le choix du titre est important</title>
...
L'élément body est le dernier élément essentiel d'une page Web et correspond au contenu comme tel de la page. Bien qu'il ne soit pas strictement obligatoire, il est essentiel si le but de la page est de communiquer de l'information à des humains (et non seulement à des outils logiciels qui se contente de lire l'élément head)!
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>L'élément "body"</title>
</head>
<body>
<h1>L'élément "body"</h1>
<p>
On laisse souvent une ligne vide pour séparer les
éléments "head" et "body".
</p>
<p>
Un autre paragraphe.
</p>
</body>
</html>