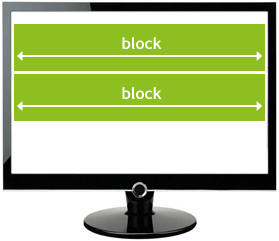
Un élément de type block commence toujours sur une nouvelle ligne et prend toute la place disponible à l'horizontale. Même si le texte à l'intérieur d'un paragraphe ne comporte que quelques mots, un paragraphe s'étendra sur toute la ligne horizontale car c'est un élément de type "block".

Parmi les éléments de type block les plus utilisé on retrouve les titres (h1 à h6), les paragraphes (p) et les tableaux (table), de même que l'élément div, qui sera abordé plus loin
Voyez dans l'exemple qui suit comment chaque élément commence au début d'une nouvele ligne et prend toute la largeur disponible (visible avec le paragraphe jaune)
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8"> <title>Exemple d'éléments de type block</title> </head> <body> <h3>Un titre</h3><h3>un autre titre</h3> <p>Un paragraphe</p><p>Un autre paragraphe</p> <p Un paragraphe jaune</p> </body> </html>
|
address article aside blockquote canvas dd div |
dl dt fieldset figcaption figure footer form |
h1 h2 h3 h4 h5 h6 header |
hr li main nav noscript ol output |
p pre section table tfoot ul video |
Un élément de type inline ne commence pas nécessairement sur une nouvelle ligne et ne prend pas nécessairement toute la place disponible à l'horizontale.

En fait, un élément de type inline ne prendra que la place nécessaire pour afficher son contenu. C'est le cas des éléments <a>, <img> et <span>, qui font parti des éléments de type inline.
Parmi les éléments de type inline les plus utilisé on retrouve les hyperliens (a), le texte mis en évidence (em et strong), les images (img), de même que l'élément span, qui sera abordé plus loin
Voyez dans l'exemple suivant comment chaque élément est disposé sur une même ligne à la suite du précédent et cela même si ils sont écrits sur des lignes différentes dans le fichier HTML.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple d'éléments de type inline</title>
</head>
<body>
<a href="">Un hyperlien</a>
<em>Un texte mis en évidence</em>
<strong>Un texte fortement mis en évidence</strong>
<span>Un élément span</span>
</body>
</html>
|
a abbr acronym b bdo big br |
button cite code dfn em i img |
input kbd label map object q samp |
script select small span strong sub sup |
textarea time tt var |
Les éléments de type "inline-block" conservent les mêmes caractéristiques que les "inline" mais, contrairement à ces derniers, peuvent être dimensionnés avec les attributs width, height, min-width, min-height, max-width et max-height.

Le CSS:
a, em
{
display: inline-block;
width: 100px;
height: 100px;
background-color:lightgreen;
}
strong, span
{
display: inline-block;
width: 50px;
height: 50px;
background-color:lightskyblue;
}
Le HTML:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple d'éléments de type inline-block</title>
</head>
<body>
<a href="">Un hyperlien</a>
<em>Un texte mis en évidence</em>
<strong>Un texte fortement mis en évidence</strong>
<span>Un élément span</span>
</body>
</html>
L'élément div n'a aucun sens particulier au niveau de la structure d'un document HTML
Il est malgré tout très utilisé parce qu'il sert de conteneur pour d'autres éléments HTML
div n'a aucun attribut obligatoire, mais utilise souvent class et id
Dans l'exemple suivant, div permet d'attribuer des styles CSS à tout un bloc d'éléments
Le CSS :
.monDiv {
background-color:green;
color: yellow;
}
Le HTML:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>L'élément "div"</title>
</head>
<body>
<div class="monDiv">
<h2>Les hobbits</h2>
<p>
Les Hobbits, également appelés Demi-hommes ou Periannath, forment un
des peuples d'Hommes vivant en Terre du Milieu, dans le légendaire de
l'écrivain britannique J. R. R. Tolkien.
</p>
<p>
Ils apparaissent pour la première fois dans le roman Le Hobbit et
sont mentionnés dans Le Silmarillion, mais leur histoire est
principalement racontée dans le roman Le Seigneur des anneaux, et
plus particulièrement dans le prologue consacré aux Hobbits et à
leur pays, la Comté.
</p>
<p>
Source: Wikipédia
</p>
</div>
</body>
</html>
L'élément span n'a lui aussi aucun sens particulier au niveau de la structure d'un document HTML
Il est utilisé comme conteneur pour du texte
span n'a aucun attribut obligatoire, mais utilise souvent style, class et id
Dans l'exemple suivant, l'élément span permet d'attribuer des styles CSS à une portion d'un paragraphe
Le CSS :
.monSpan {
background-color: cyan;
font-weight: bold;
}
Le HTML:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple</title>
</head>
<body>
<p>
On dit que l'on peut voir danser les elfes dans
les prés, <span class="monSpan"particulièrement les nuits
et les matins brumeux</span>.
</p>
</body>
</html>